UX/UI services for a patient’s portal
BioIQ patient’s portal
BioIQ is a B2B company which provides at-home health tests for large companies to inform employees about preventive health allow’em order online at home tests for diabetes, colorectal cancer, COVID-19 and more
Since 2018 Kaleida* Interactive (Where I worked until mid 2023) has been in charge of the rebranding, website, packaging and UX/UI Design of BioIQ Inc.

Desktop and mobile experience
Problem
- More customers in patient’s portal but the digital experience is not user- centered.
- Needs to display online orders, previous orders, results, and historical health records. Health content and product pages.
- Unify criteria for graphic elements across teams:
Marketing, Devs and Desginer.
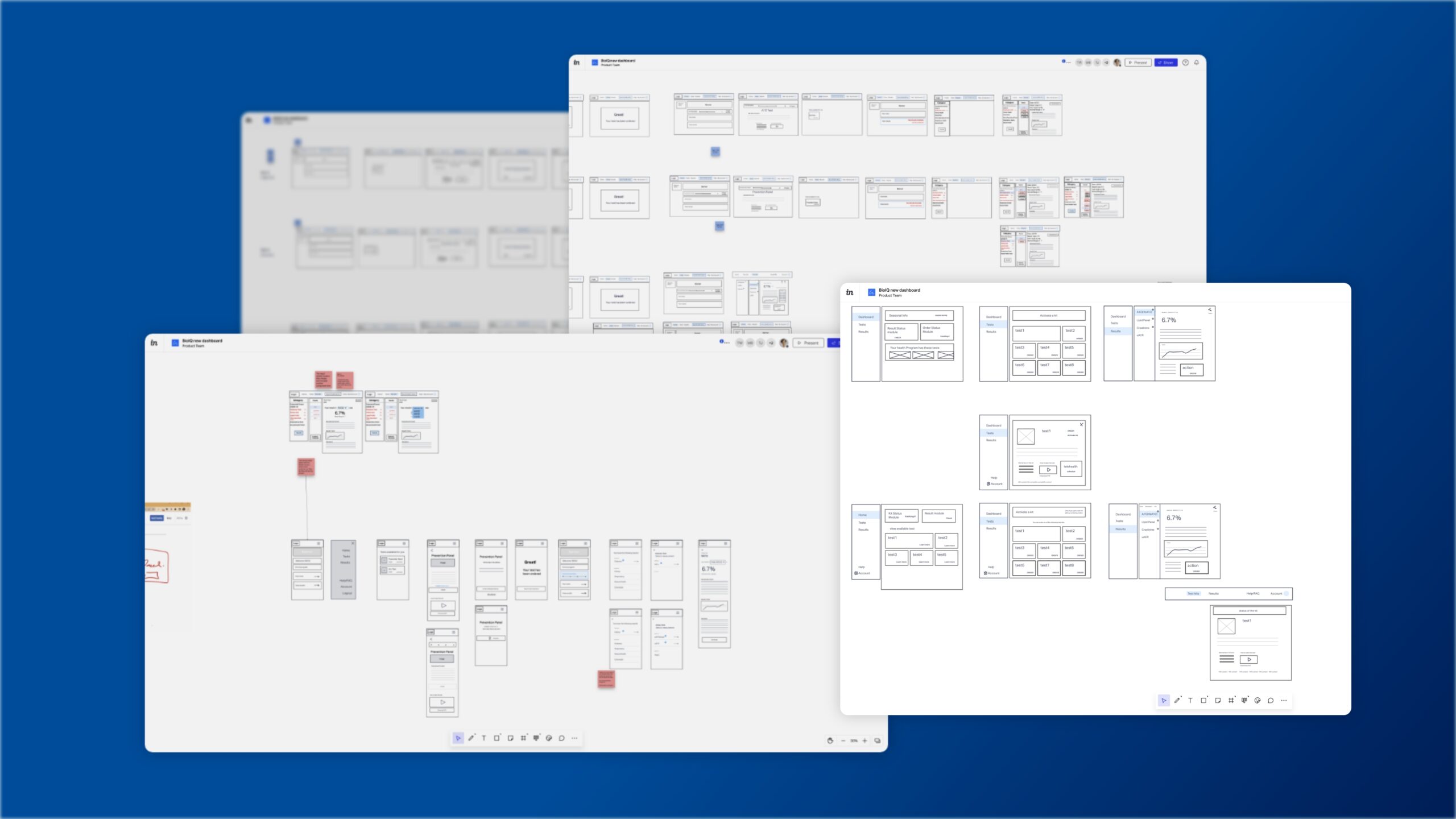
In early 2020 I started work reviewing some user flows and updating some screens. But when I asked about the project I only received business requirements.
It was hundreds of screens only designed under business requirements.
This was the version of the portal at the beginning of my work.
User
Adults between 35 and 65 years old, from United States. Employed in large companies.
As a UX designer I needed user feedback so parallel in Kaleida* We designed from a user centered design perspective, a new portal experience. Base in the feedback provides by the marketing team and the collaboration of product team.
User stories with wireframes, Every meeting was documented in several ways to increase the information.
Every flow was tested with wireframes before goes to prototyping.
Results
Adults between 35 and 65 years old, from United States. Employed in large companies.
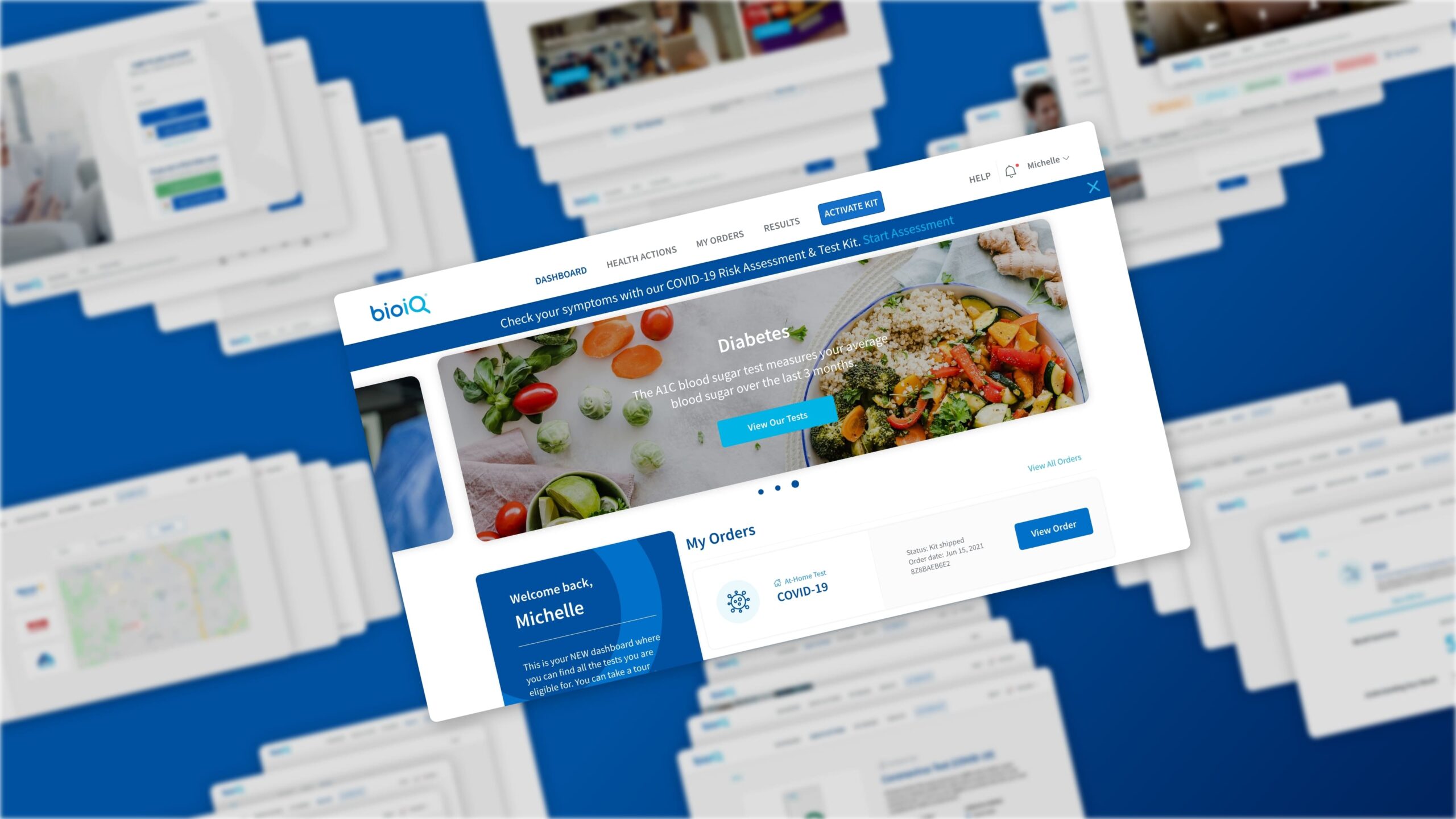
All this collaborative work took us to create a new experience. Where the portal is not only for ordering a test and reviewing its result, instead the portal is a whole experience centralizing health records such as your vaccinations, order at home test, get pharmacy voucher for a flu shot and teach people how to correctly take the sample at home and learn more about health conditions in a friendly way.
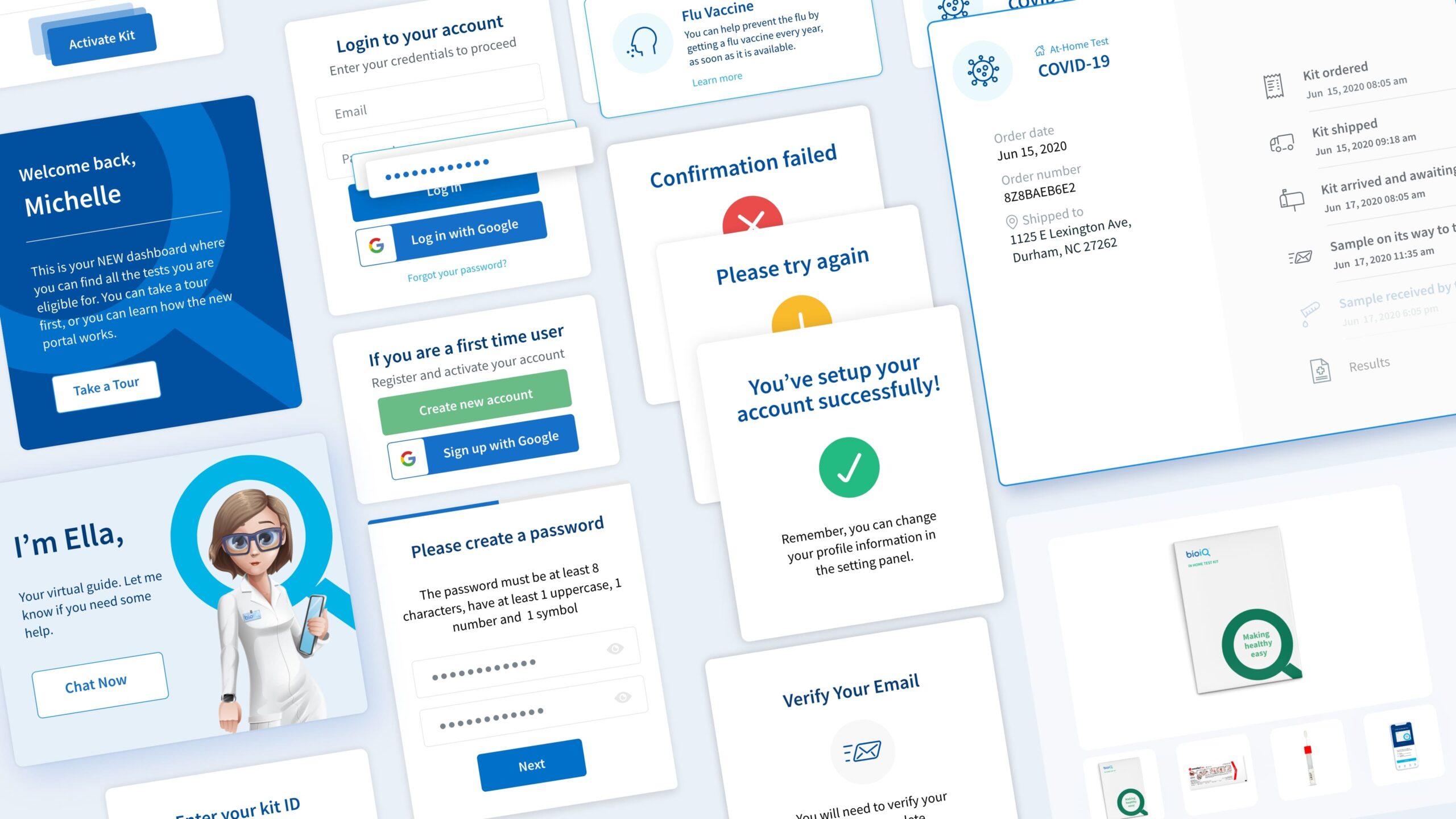
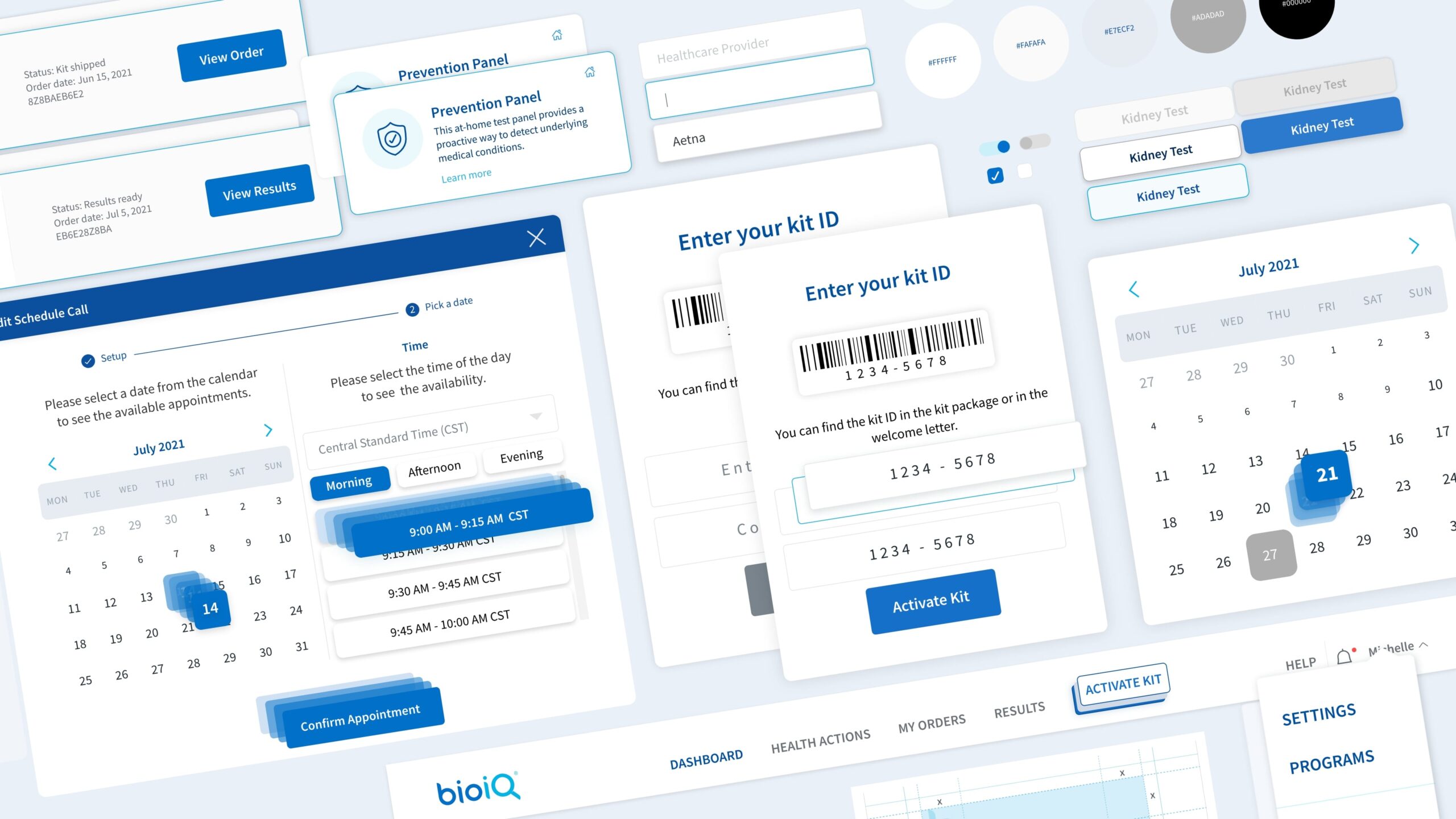
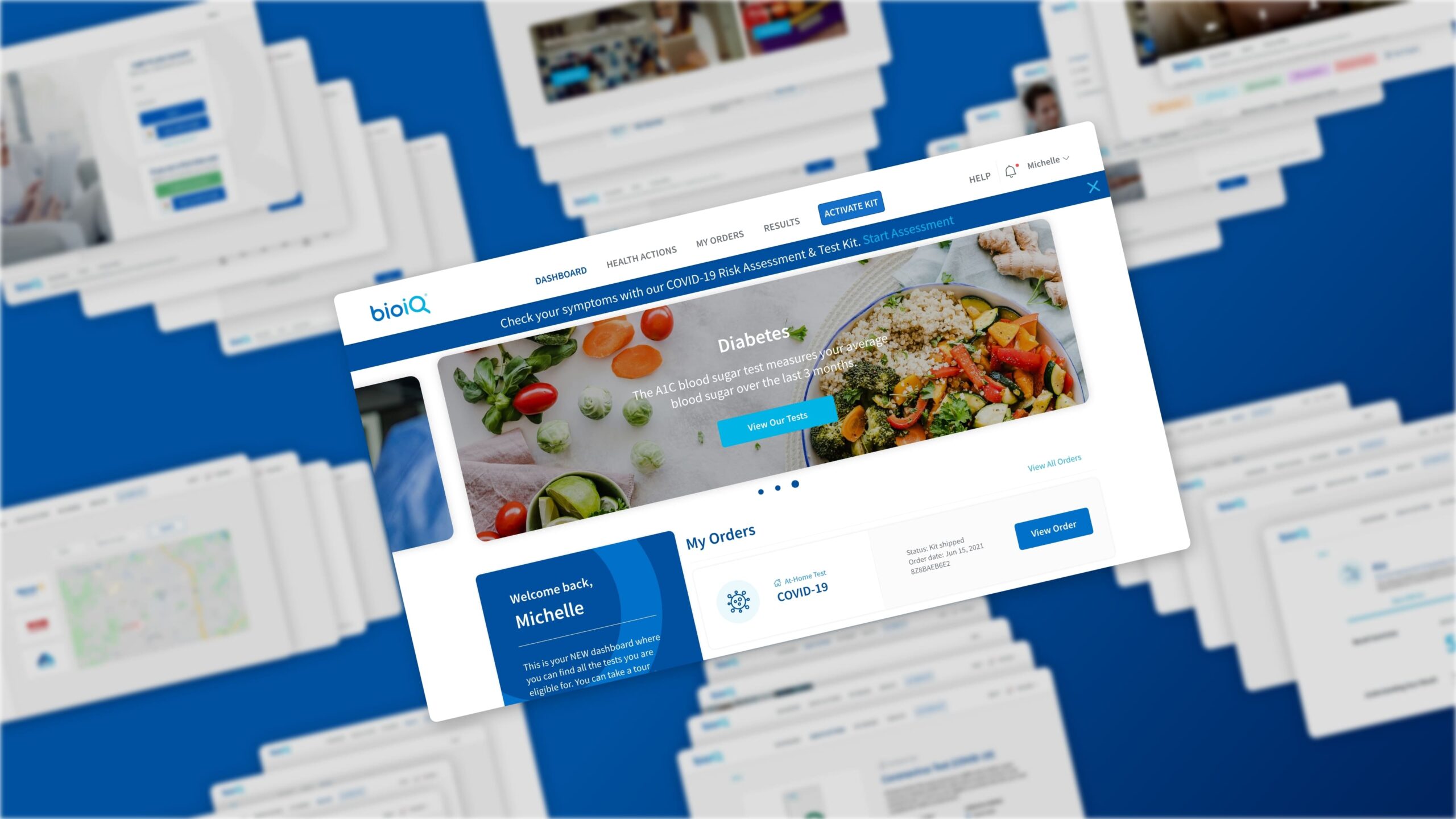
The New UI
Modules from the new UI
Prototyping
This initiative ended up in a Hi-Fi Prototype and the team was so happy and enthusiastic about it that they included the sales and marketing team to lead the portal in a whole new direction.
This prototype was used for Sales teams and allowed them to get a contract with Google Canada to provide employees at home Covid tests during the pandemic.
Final thoughts
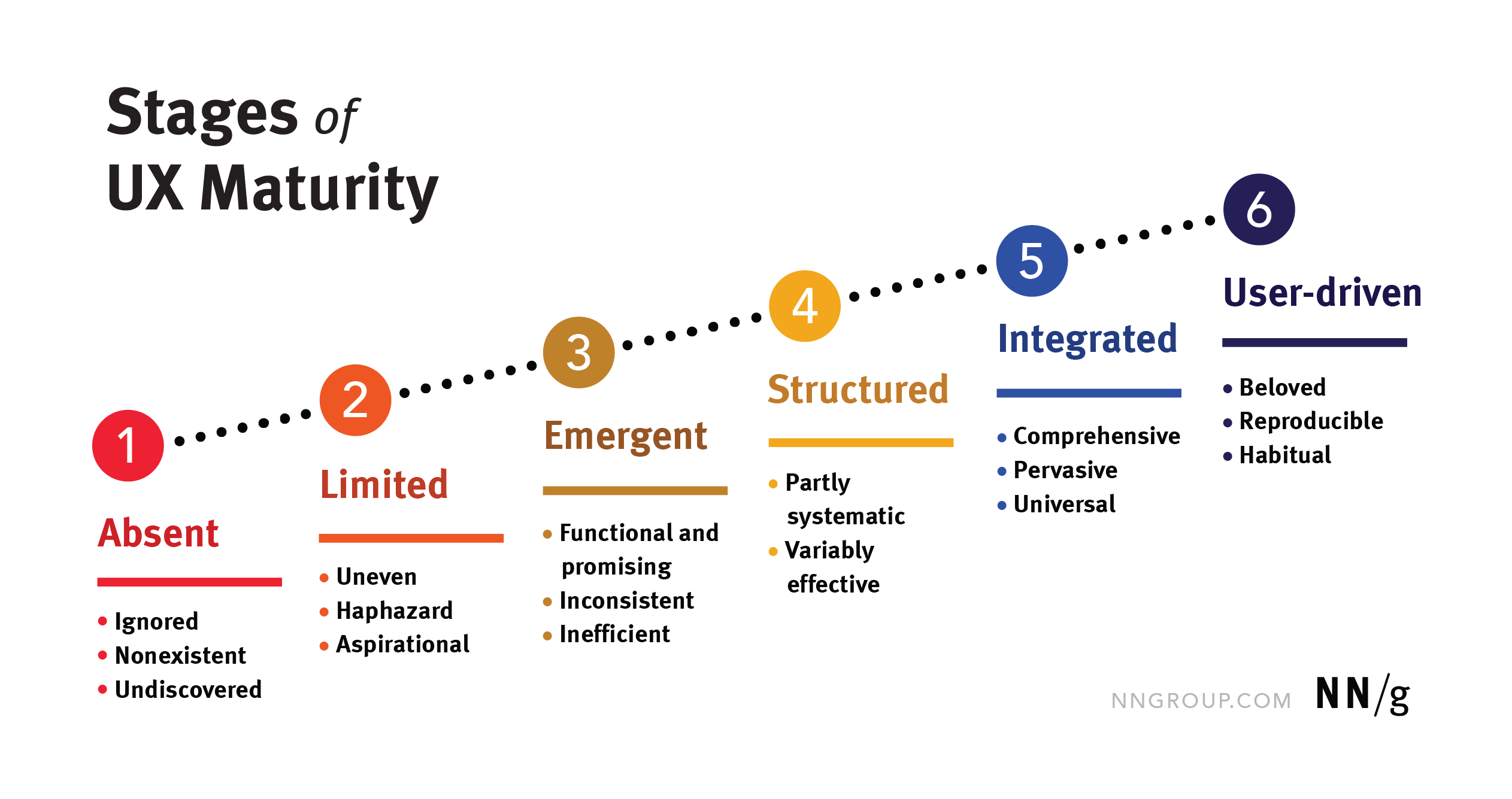
According to UX maturity by Nielsen Norman Group; In these 2 years BioIQ went from Absent (1) to Emergent (3).

The State of UX Maturity consists of six stages.
Designed for customers.
Developed for business.
Boost your brand’s digital transformation through a personalized digital experience for your customers.